En el competitivo entorno digital actual, la página de inicio de un sitio web es el rostro, la voz y la primera oportunidad para conectar con un usuario.
Dado que la primera impresión es crucial, la página de inicio debe ser diseñada con sumo cuidado. Todos los elementos de una página web deben ser estratégicos y estar alineados con las expectativas del usuario, sus necesidades inmediatas y sus hábitos de navegación.
Diseñar una página de inicio eficaz y elegir los correctos elementos de una página web, implica entender en profundidad qué está buscando el usuario, cómo navega en la web, y, lo más importante, qué lo motiva a actuar.
Este artículo explora a fondo cuáles son los elementos de una página web que deben considerarse imprescindibles para garantizar que la experiencia de usuario sea la mejor posible.
Con un enfoque centrado en dueños de empresas, freelancers y diseñadores, este artículo recorrerá los elementos de una página web principales que todo sitio de inicio debe integrar para ser funcional, atractivo y efectivo.
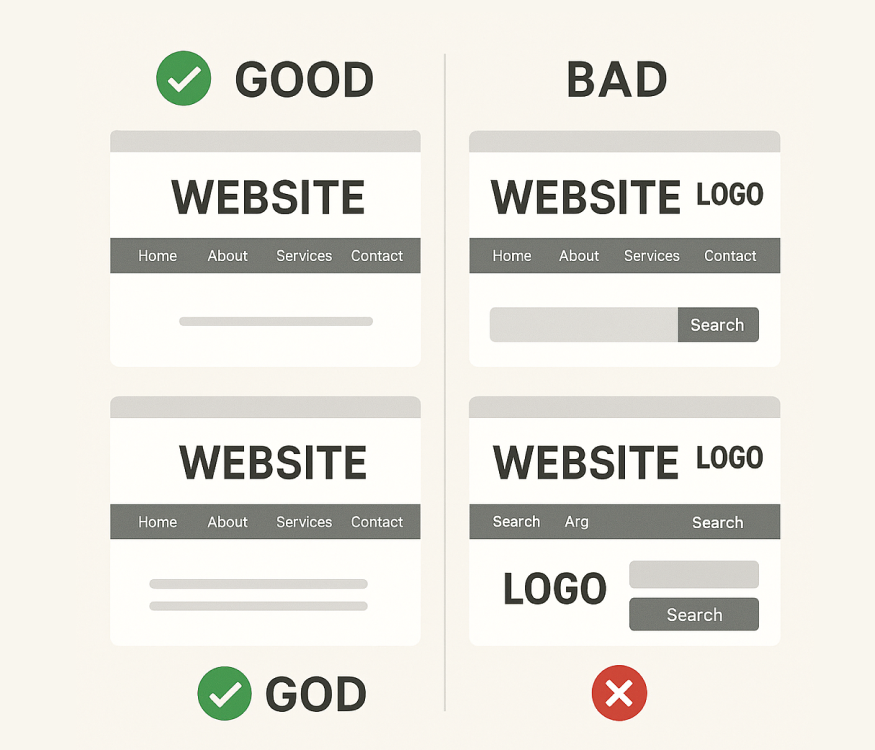
Logotipo y Menú de Navegación

Logotipo: Identidad visual y funcionalidad
El logotipo es uno de los elementos de una página web más reconocibles y estratégicos. Su ubicación más común es la parte superior izquierda, ya que responde a patrones naturales de lectura.
Recomendaciones
- Usar formato SVG para garantizar calidad y adaptabilidad.
- Asegurar contraste con el fondo para buena visibilidad.
- Mantenerlo alineado con la identidad visual general del sitio.
Menú de navegación: guía esencial del recorrido
El menú de navegación determina la facilidad con que un usuario puede encontrar la información. En un ecosistema saturado de estímulos, la simplicidad es clave.
Buenas prácticas
- No más de 6 opciones visibles.
- Títulos breves y claros: Inicio, Servicios, Sobre Nosotros, Blog, Contacto.
- Uso de menús desplegables solo si hay jerarquías complejas.
- En móviles, utilizar íconos tipo “hamburguesa” (☰) con transiciones suaves.
Propuesta de Valor Clara

¿Qué es y por qué importa?
La propuesta de valor es la declaración que resume de manera clara y concisa lo que un sitio web ofrece a sus visitantes y cómo puede solucionar sus necesidades o problemas. Una de las primeras preguntas que cualquier usuario se hace al llegar a una página es: “¿Qué me ofrece este sitio que no puedo encontrar en otro?”.
La propuesta de valor debe explicar lo que hace un producto o servicio, sino también destacar lo que lo hace único y cómo mejora la situación del usuario.
Para que funcione, debe ser visible desde el primer momento, justo en el área visible sin necesidad de hacer scroll.
Componentes fundamentales
Titular impactante y específico
El titular es el primer contacto que el usuario tiene con la propuesta de valor, y por ello debe ser lo suficientemente impactante como para captar su atención de inmediato.
Debe ser claro y específico, evitando vaguedades. Un buen titular debe comunicar de manera instantánea el beneficio principal que el usuario recibirá.
Por ejemplo, si se trata de un software de gestión, en lugar de “Gestión eficiente para tu empresa”, un titular más efectivo podría ser “Organiza tu negocio en minutos con nuestro software fácil de usar”.
Subtítulo que explica cómo se entrega el valor
El subtítulo complementa el titular al ofrecer una explicación más detallada sobre cómo se cumple la promesa.
Mientras que el titular atrae, el subtítulo informa, proporcionando contexto sobre la propuesta de valor. Si el titular despierta el interés, el subtítulo debe asegurar al usuario que lo que se le ofrece es lo que está buscando.
Imagen o ícono representativo
Las imágenes y los íconos ayudan a visualizar la propuesta de valor, convirtiéndola en algo más tangible para el usuario.
Un icono o una imagen bien elegida puede hacer que el mensaje sea más claro y atractivo. Además, las imágenes ayudan a establecer una conexión emocional, lo que facilita que el usuario perciba el valor de la oferta.
Por ejemplo, si el producto es una aplicación de salud, una imagen de una persona feliz usando la app puede comunicar de forma efectiva el beneficio del bienestar que la herramienta proporciona.
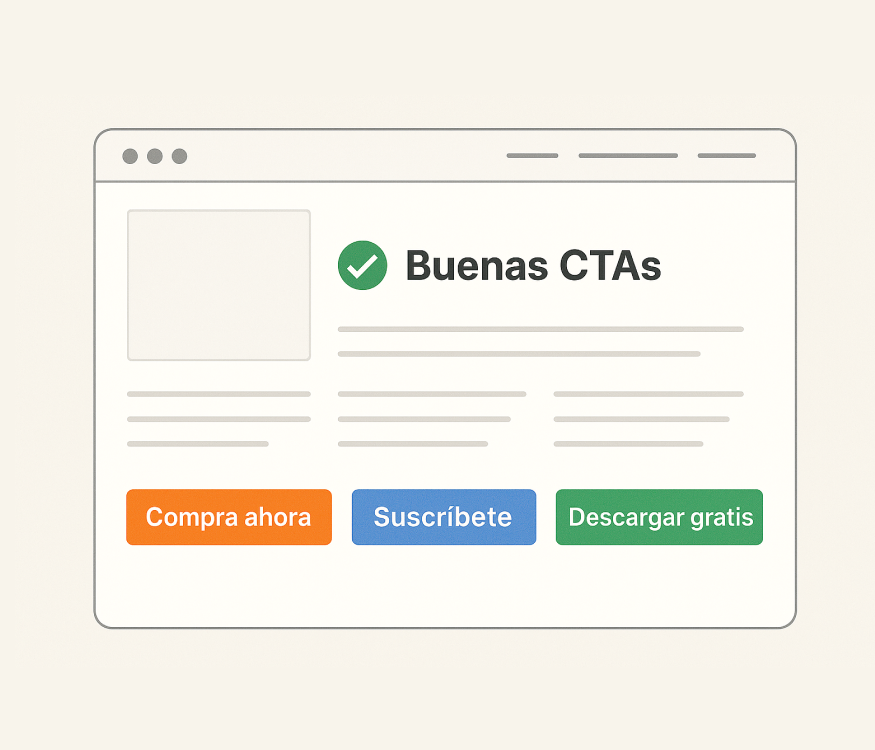
Llamadas a la Acción (CTAs) Efectivas

Los CTAs son elementos decisivos en la conversión, ya que no solo motivan al usuario a actuar, sino que también brindan claridad sobre lo que se espera de él en ese momento.
Sin una CTA clara y efectiva, el usuario puede sentirse perdido o dudar sobre qué hacer a continuación, lo que aumenta la posibilidad de abandono. Por lo tanto, los CTAs deben ser diseñados de forma estratégica y considerada, adaptándose tanto a la intención del usuario como al propósito del sitio web.
Características de un buen CTA
Ubicación estratégica
El lugar donde se ubica el CTA es clave para su efectividad. Un buen diseño web distribuye las llamadas a la acción en momentos clave del recorrido del usuario: al inicio de la página (para captar su atención), en secciones intermedias (para fomentar la conversión mientras navega) y al final (para cerrar la acción).
Esto asegura que el usuario siempre tenga a su alcance la opción de realizar una acción, independientemente del punto en que se encuentre en su navegación.
Consejo
Colocar un CTA en el «above the fold» (el área visible sin necesidad de hacer scroll) asegura que se vea inmediatamente al entrar al sitio. Sin embargo, también es importante repetirlo en otros puntos para aquellos que exploran más a fondo el contenido.
Color que contraste con el entorno
El CTA debe ser visualmente destacado para que atraiga la atención del usuario de forma instantánea.
Usualmente, esto se logra utilizando colores que contrastan con el entorno, sin desentonar con la paleta general de la marca. El objetivo es que el CTA sea fácilmente reconocible sin que resulte estridente o fuera de lugar.
Consejo
Elige un color que se distinga del fondo y del resto de los elementos en la página, pero que también armonice con la estética general del sitio. Por ejemplo, si tu sitio tiene un diseño minimalista en tonos oscuros, un CTA en un color brillante como el naranja o verde puede ser una excelente opción.
Texto persuasivo
El texto en un CTA debe ser corto, claro y directo, y también persuasivo. En lugar de utilizar frases genéricas como «Haz clic aquí», se recomienda utilizar frases que reflejen el beneficio directo para el usuario o que inciten a la acción. Un CTA persuasivo debe crear urgencia o destacar la propuesta de valor de inmediato.
Ejemplos efectivos
«Empieza gratis» – Ideal para servicios de prueba o suscripción, generando un sentido de bajo riesgo.
«Habla con un experto» – Para impulsar a los usuarios a tomar contacto directo, especialmente en servicios B2B.
«Descubre más» – Atrae a los usuarios que buscan más información sin comprometerse a una acción inmediata.
Tamaño legible, sin que domine todo el contenido
El CTA debe ser lo suficientemente grande como para ser visible, pero no tanto que opaque otros elementos importantes de la página. El tamaño debe ser equilibrado: lo suficiente para destacarse, pero sin interrumpir la estética y funcionalidad de la página.
Asegúrate de que el texto sea fácil de leer y que el botón esté diseñado para que el usuario sepa exactamente dónde hacer clic.
Consejo
Asegúrate de que el CTA no sea demasiado pequeño para dispositivos móviles, ya que un botón difícil de tocar podría frustrar a los usuarios.
Tipos de CTAs según objetivo
Transaccional
Este tipo de CTA está orientado a generar una conversión directa, ya sea una compra, una suscripción o cualquier otro tipo de acción que implique un intercambio o compromiso inmediato.
Las frases utilizadas en este tipo de CTA suelen ser claras y directas, como «Compra ahora», «Suscríbete hoy», «Reserva tu lugar», etc.
Consejo
Los CTAs transaccionales funcionan mejor cuando se presentan en el momento adecuado del recorrido del usuario, cuando ya se ha establecido confianza y el visitante está listo para tomar una decisión.
Educativo
Algunos usuarios no están listos para tomar una decisión de compra inmediatamente, por lo que un CTA educativo puede ser la mejor opción en estas situaciones.
Este tipo de CTA busca ofrecer valor adicional y educar al usuario sobre los beneficios del producto o servicio. Un ejemplo podría ser «Descarga la guía», «Aprende más» o «Consulta nuestro caso de estudio».
Consejo
Los CTAs educativos son ideales cuando los usuarios están en la fase de investigación y buscan comprender mejor cómo una solución puede ayudarlos antes de hacer una compra o compromiso.
Exploratorio
Los CTAs exploratorios están diseñados para invitar al usuario a descubrir más sobre la oferta sin compromiso inmediato. Son ideales cuando se busca captar a un público que no está completamente seguro o que solo está comenzando su viaje de compra.
Ejemplos como «Conoce cómo funciona», «Explora nuestros planes» o «Ver demos» permiten que el usuario pase de una simple exploración a una comprensión más profunda del producto o servicio.
Consejo
Los CTAs exploratorios son perfectos para la fase de consideración, donde el usuario aún está evaluando diferentes opciones y busca información adicional antes de tomar una decisión final.
Imágenes y Videos de Calidad Profesional

Las imágenes y los videos son herramientas poderosas que desempeñan un papel crucial en la comunicación de emociones, refuerzo de la credibilidad y transmisión de contexto. A través de una correcta selección visual, una imagen puede sustituir a cientos de palabras, impactando de inmediato al visitante y guiándolo hacia una mayor conexión con la marca.
Las imágenes y videos bien utilizados pueden generar confianza y humanizar una marca, mostrando la identidad y los valores de una empresa de manera mucho más eficaz que un simple bloque de texto.
Buenas prácticas en el uso de imágenes y videos
Usa imágenes reales o personalizadas, no genéricas
Las imágenes genéricas, como las que se encuentran comúnmente en bancos de imágenes gratuitos, tienden a ser impersonales y poco memorables.
Para destacarse, es recomendable utilizar imágenes reales o personalizadas que reflejen la autenticidad de la marca y sus productos. Las fotografías de tu equipo, tus instalaciones o tus clientes reales contribuyen a construir una conexión genuina con el visitante. Además, las imágenes auténticas son mucho más efectivas para generar confianza.
Consejo
Si no tienes acceso a imágenes personalizadas, puedes optar por fotografías que resuenen con tu público objetivo, que reflejen situaciones reales o estén alineadas con los valores y la estética de la marca.
Comprime las imágenes sin perder calidad
El tamaño de las imágenes puede afectar significativamente la velocidad de carga de un sitio web, lo cual es crítico para la experiencia del usuario y el SEO. Las imágenes de alta calidad pueden ser pesadas, pero es importante optimizarlas para que no ralentice la carga de la página.
Herramientas como WebP, TinyPNG y Squoosh permiten comprimir imágenes sin perder calidad visible, garantizando tiempos de carga rápidos sin comprometer la apariencia visual.
Consejo
Utiliza formatos modernos como WebP, que ofrece compresión sin pérdida de calidad visual, y asegúrate de que las imágenes estén ajustadas al tamaño que realmente necesitas para la web, evitando sobrecargarla con archivos innecesariamente grandes.
Videos cortos con subtítulos: ideales para explicar servicios
Los videos son una forma efectiva de mostrar cómo funciona un servicio o producto. Son especialmente útiles cuando necesitas explicar un concepto complicado o destacar características clave de manera clara y visual.
Los videos cortos, de 30 a 60 segundos, son ideales porque son más digeribles y no abrumarán al visitante. Además, agregar subtítulos a tus videos asegura que los usuarios que navegan sin sonido puedan seguir el contenido y entender el mensaje.
Consejo
Mantén los videos enfocados en un solo tema o característica para que el mensaje sea claro y directo. Si estás mostrando un producto, asegúrate de incluir una llamada a la acción (CTA) al final para guiar al usuario al siguiente paso.
Usa ilustraciones cuando el concepto lo permita (ej. SaaS, servicios creativos)
Las ilustraciones son excelentes para explicar conceptos abstractos o complejos. Las ilustraciones pueden simplificar ideas complicadas y presentarlas de manera atractiva, dándoles un toque único y diferenciador.
Además, las ilustraciones permiten una mayor flexibilidad creativa, lo que facilita la adaptación a la identidad de la marca.
Consejo
Las ilustraciones son perfectas para servicios innovadores o que requieren un enfoque creativo. Asegúrate de que el estilo de la ilustración sea coherente con el tono de tu marca y la experiencia general de la página web.
Herramientas útiles para imágenes y videos
Unsplash y Pexels (gratuitas)
Ambos son bancos de imágenes gratuitos que ofrecen una amplia variedad de fotografías de alta calidad, muchas de ellas sin derechos de autor.
Estas plataformas son excelentes para encontrar imágenes que se alineen con los valores de tu marca, aunque, como se mencionó antes, es preferible optar por imágenes personalizadas cuando sea posible.
Consejo
Aunque son recursos gratuitos, asegúrate de que las imágenes seleccionadas sean coherentes con la identidad de tu marca y no sean tan comunes como para restar originalidad.
Lottie Files para animaciones ligeras
Lottie Files es una plataforma que ofrece animaciones en formato JSON, que son ligeras y se cargan rápidamente en los sitios web.
Estas animaciones pueden añadir un toque dinámico a tu página sin afectar la velocidad de carga, lo que las convierte en una excelente opción para sitios web modernos. Son perfectas para explicar conceptos o como decorado visual que capture la atención del usuario sin sobrecargarlo.
Consejo
Usa animaciones para resaltar elementos clave en la página, como los CTAs, o para explicar de manera divertida y visual procesos complejos.
Canva o Figma para composiciones rápidas
Si necesitas crear composiciones visuales rápidamente, Canva y Figma son herramientas excepcionales para diseñar imágenes, gráficos, y elementos de una página web visuales de manera fácil e intuitiva.
Aunque Figma es más complejo y centrado en diseño web colaborativo, Canva ofrece opciones de diseño más sencillas, perfectas para crear banners, gráficos para redes sociales y otros elementos visuales.
Ambas plataformas permiten personalizar plantillas para ajustarse a las necesidades específicas de los elementos de una página web, y de tu sitio web en específico.
Consejo
Utiliza Canva o Figma para crear elementos visuales coherentes con la estética de tu marca. Por ejemplo, puedes diseñar íconos personalizados, gráficos explicativos o banners promocionales que complementen el diseño general de tu página web.
Testimonios y Pruebas Sociales

En un entorno digital donde la desconfianza es uno de los principales obstáculos para la conversión, nada convence más que la experiencia positiva de otros usuarios.
Incorporar elementos de una página web de prueba social no es solo una táctica decorativa; es una estrategia fundamental para generar confianza, validar promesas y reducir la fricción al momento de tomar decisiones.
Los usuarios necesitan evidencias claras de que otras personas —especialmente aquellas con necesidades similares— han tenido experiencias satisfactorias con tu producto o servicio.
Estas evidencias actúan como un puente emocional y racional que transforma el escepticismo en interés, y el interés en acción.
¿Por qué funciona la prueba social?
Credibilidad inmediata
Ver que otros confían en tu marca reduce el riesgo percibido.
Empatía
El usuario se identifica con otros clientes, lo que facilita la conexión emocional.
Decisión informada
Refuerza que están tomando una decisión popular o validada.
Relevancia contextual
Cuando los testimonios están bien ubicados y redactados, responden a dudas comunes sin que el usuario tenga que preguntar.
Tipos de prueba social que puedes incluir
Testimonios breves con nombre y foto
Son uno de los formatos más eficaces porque humanizan la experiencia. Un testimonio bien redactado, acompañado por una fotografía real del cliente (preferentemente profesional o semi-profesional), genera cercanía y autenticidad.
Consejo
Asegúrate de que el contenido no sea genérico. Es mejor un testimonio específico que diga “Gracias a esta herramienta, reducimos nuestros tiempos de entrega en un 40%” que uno vago como “Muy buen servicio”.
Logos de empresas clientes
Incluir elementos de una página web como logotipos de empresas que ya confían en tu producto o servicio, actúa como una validación rápida y visual. Si son marcas reconocidas o líderes en su industria, su impacto se multiplica, especialmente en contextos B2B.
Dónde ubicarlo
En una franja intermedia o cerca del CTA, acompañada de un título como “Confían en nosotros” o “Clientes destacados”.
Estrellas o ratings (valoraciones)
Mostrar una calificación promedio (por ejemplo, 4.8/5 estrellas) proporciona un resumen cuantitativo y rápido del nivel de satisfacción de tus clientes. Es especialmente útil si se extrae automáticamente desde plataformas como Google, Trustpilot, G2 o similares.
Complemento útil
Agregar el número total de reseñas (“Basado en más de 300 opiniones”) refuerza el impacto.
Videos testimoniales
Los videos permiten ver y oír al cliente, lo que añade capas de credibilidad imposibles de replicar con texto. Además, permiten transmitir emoción, lenguaje corporal y contexto en segundos.
Mejor práctica
Asegúrate de que sean breves (idealmente menos de 90 segundos), subtitulados y editados profesionalmente. Un guion estructurado puede ayudar, pero siempre debe sonar natural.
Recomendaciones finales
- Ubicación estratégica: Coloca la prueba social cerca de decisiones clave, como junto al formulario de contacto, debajo del CTA principal o antes de presentar los planes de precios.
- Actualización constante: Los testimonios pierden valor si se ven antiguos. Refresca periódicamente esta sección con casos recientes.
- Diversidad de voces: Incluye testimonios que reflejen distintos tipos de clientes o industrias para abarcar un espectro amplio de necesidades.
Beneficios y Características del Producto/Servicio
Una de las distinciones más importantes en el diseño de una página de inicio y en los elementos de una página web efectiva es la diferencia entre beneficios y características.
Aunque ambos son esenciales para comunicar el valor de un producto o servicio, la forma en que los presentas tiene un impacto directo en cómo el usuario percibe tu oferta.
Diferencia entre Beneficios y Características
Características son los detalles técnicos o funciones específicas de un producto o servicio enunciados en el sitio como elementos de una página web.
Son los aspectos tangibles y descriptivos que definen lo que el producto es. Sin embargo, los usuarios no compran solo características; ellos buscan beneficios, es decir, el valor que esas características les aportan en su vida diaria o en la resolución de sus problemas.
Ejemplo:
Características: “Botón de seguridad de emergencia.”
Beneficio: “Te protege ante cualquier situación inesperada con un solo clic.”
El beneficio responde a la pregunta «¿Por qué debería interesarme esto?» desde la perspectiva del usuario, mientras que la característica responde a «¿Qué es esto?».
Un sitio web que se enfoca en los beneficios, no solo en las características, tiene mayores posibilidades de generar conversiones porque está hablando en el idioma del cliente, resaltando cómo el producto o servicio hará su vida más fácil, segura y eficiente.
Cómo presentar los Beneficios y Características
Cuando se trata de presentar los beneficios y características en tu página de inicio, la clave es la claridad y la jerarquía visual en los elementos de una página web. Aquí algunos enfoques que mejorarán la comunicación:
Íconos con texto breve
Los íconos son una forma visualmente atractiva y eficiente de comunicar tanto características como beneficios.
Los usuarios tienden a procesar imágenes más rápido que texto, por lo que usar íconos adecuados para representar cada beneficio o característica puede captar su atención instantáneamente.
Ejemplo
Ícono: Un candado.
Texto breve: «Protección total de datos.»
Beneficio: «Tu información está segura en todo momento.»
Grillas o tarjetas
La organización en grillas o tarjetas es ideal para presentar múltiples beneficios o características en los elementos de una página web. Cada tarjeta o bloque debe incluir un título atractivo, un ícono representativo y un texto corto que detalle el beneficio.
Esta organización de los elementos de una página web no solo facilita la lectura, sino que también permite a los usuarios encontrar rápidamente lo que buscan, sin sentirse abrumados por demasiada información.
Consejo
Las tarjetas pueden incluir animaciones o transiciones cuando el usuario pasa el cursor sobre ellas, lo que mejora la interacción y hace que la experiencia de navegación sea más dinámica.
Jerarquía visual: lo más relevante, primero
No todos los beneficios o características son igual de importantes para todos los usuarios en los elementos de una página web.
Es crucial que destaques los más relevantes o los que diferencian tu producto de la competencia.
Esto se logra a través de la jerarquía visual, un principio de diseño que organiza los elementos de una página web, de manera que lo más importante se vea primero.
Tamaño
Coloca los beneficios más importantes como elementos de una página web más grandes o destacados.
Color
Usa colores que resalten, pero que sigan siendo coherentes con la paleta de tu marca.
Posición
Los elementos de una página web claves deben estar al principio de la página o en las secciones más visibles, como la parte superior o cerca de los CTAs.
Consejo práctico
Ordena los beneficios de manera que el primero sea el más impactante para el usuario. Luego, sigue con los secundarios. Si el beneficio de mayor impacto está al principio, el usuario probablemente seguirá leyendo y explorando el resto.
Cuántos Beneficios Incluir
Cuando se presenta una lista de beneficios, es fácil caer en la tentación de querer incluir todo lo que tu producto o servicio puede ofrecer.
Sin embargo, menos es más. Los usuarios tienden a desconectarse o sentirse abrumados si se les presentan demasiados beneficios a la vez.
Consejo práctico
Limita la cantidad de beneficios destacados a máximo seis por sección como elementos de una página web. Esto no solo mejora la claridad, sino que también permite que el usuario se enfoque en lo que realmente importa sin sentirse sobrecargado.
Si hay más de seis beneficios importantes, considera dividirlos en secciones adicionales o incluirlos en un formato de lista con un enlace a más detalles.
Formularios de Contacto y Suscripción
Entre los elementos de una página web que facilitan el contacto y la suscripción son clave. Estos formularios deben ser intuitivos, breves y de carga rápida.
Recomendaciones:
- 3 a 5 campos máximo (nombre, correo, mensaje o teléfono).
- Botones claros: “Enviar”, “Suscribirme”, “Solicitar llamada”.
- Confirmación visual de éxito.
Tipos:
- Pop-ups no intrusivos.
- Integrados al contenido (al final de una sección).
- Chatbots con opción de contacto rápido.