El diseño UX (“User Experience” o “experiencia de usuario”) y el diseño UI (“User Interface” o “interfaz de usuario”) son dos conceptos fundamentales en el mundo digital. Aunque a menudo se usan indistintamente, representan disciplinas diferentes con propósitos específicos. UX se enfoca en la experiencia del usuario, mientras que UI se centra en la apariencia visual y la interacción con el producto.
Ambos son esenciales para desarrollar interfaces intuitivas y atractivas. UX se ocupa de la funcionalidad y la estructura, mientras que UI mejora la estética y la accesibilidad. Comprender estas diferencias permite diseñar experiencias digitales efectivas y alineadas con las necesidades del usuario.

Definición detallada del Diseño UX
El diseño UX no se limita únicamente a crear interfaces visuales atractivas, sino que es un enfoque integral que busca mejorar la experiencia global del usuario con un producto o servicio. Su objetivo es asegurarse de que el usuario logre sus objetivos de forma eficiente, agradable y sin frustraciones. Esto involucra varios factores, entre los cuales destacan la facilidad de uso, la accesibilidad, la velocidad de interacción y la percepción positiva que genera el producto.
El diseño UX es un proceso multidisciplinario que abarca aspectos de psicología, diseño, investigación de usuarios, arquitectura de la información, y análisis de comportamiento. Cada fase del proceso está orientada a entender al usuario, sus expectativas y cómo hacer que su interacción con el producto sea lo más fluida y placentera posible.
Principales principios del Diseño UX
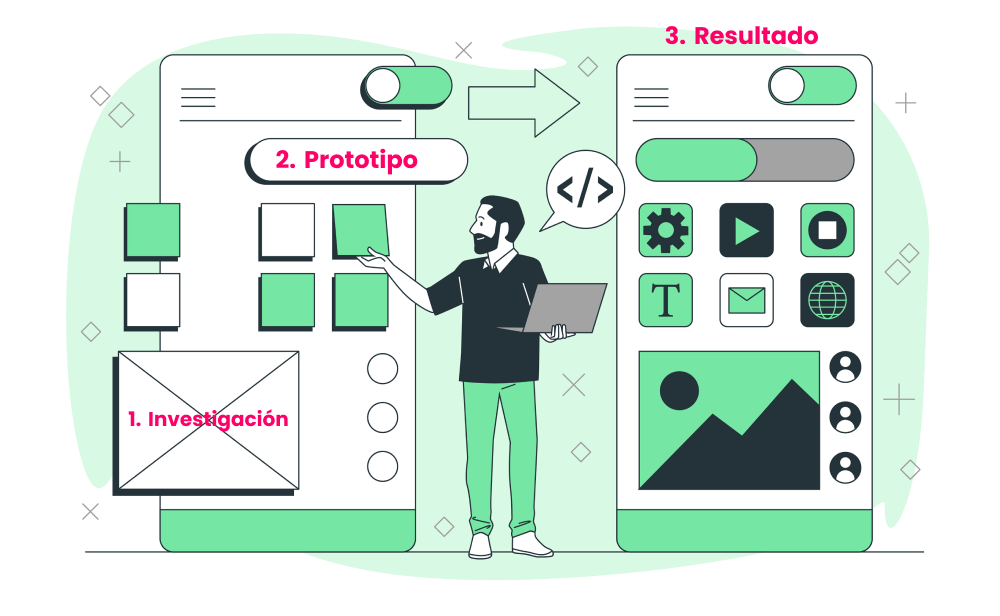
- Investigación del Usuario: El proceso de diseño UX comienza con una investigación profunda sobre las necesidades, problemas y deseos del usuario. Esto incluye la recopilación de datos cualitativos y cuantitativos a través de entrevistas, encuestas, análisis de comportamiento y pruebas de usabilidad. La información obtenida permite crear personas (representaciones ficticias de los usuarios) que guiarán el diseño.
- Arquitectura de la Información: La organización clara y lógica de la información es clave en el diseño UX. Esto implica estructurar de manera eficiente el contenido dentro del producto o servicio, creando flujos de navegación intuitivos y jerarquías fáciles de comprender. Una correcta arquitectura de la información asegura que los usuarios puedan encontrar lo que buscan rápidamente.
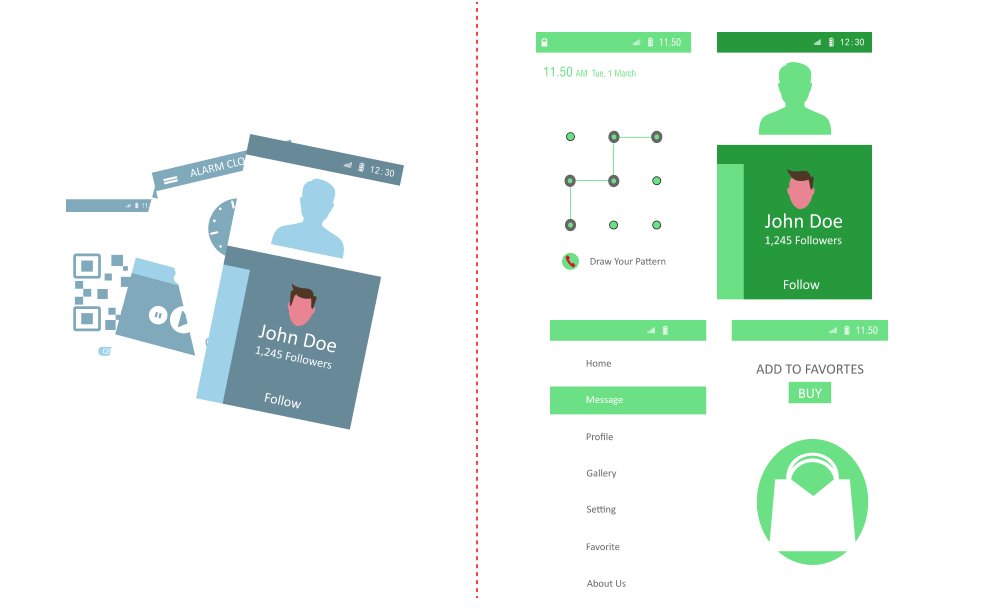
- Prototipos y Wireframes: Estos son representaciones visuales iniciales del producto, a menudo en baja fidelidad, que permiten al equipo de diseño visualizar el funcionamiento de la interfaz antes de su desarrollo final. Los prototipos y wireframes sirven para probar los flujos de interacción y corregir posibles problemas de usabilidad.
- Pruebas de Usabilidad: Las pruebas de usabilidad permiten observar a los usuarios interactuando con el producto y detectar problemas en tiempo real. A través de estas pruebas, se pueden hacer ajustes para mejorar la funcionalidad y la facilidad de uso del diseño.
- Iteración Continua: El diseño UX no es un proceso lineal, sino que se basa en una iteración continua. A medida que se recibe retroalimentación de los usuarios y se descubren nuevos problemas o necesidades, el diseño se ajusta y mejora para ofrecer una experiencia más satisfactoria.
Proceso de Diseño UX: Fases clave
- Investigación: Esta fase inicial implica entender profundamente a los usuarios a través de diversas metodologías como entrevistas, encuestas y análisis de datos. El objetivo es identificar las necesidades, comportamientos y problemas que los usuarios enfrentan.
- Diseño de Interacción: En esta etapa, se comienza a estructurar el producto, diseñando los flujos de navegación, los wireframes y los prototipos. Aquí, los diseñadores se centran en crear una interfaz que sea funcional y fácil de usar.
- Desarrollo y Pruebas: Una vez creado un prototipo funcional, se realiza el desarrollo de la interfaz y se realizan pruebas de usabilidad. Estas pruebas son esenciales para detectar posibles obstáculos que los usuarios puedan encontrar al interactuar con el producto.
- Lanzamiento e Iteración: Después de lanzar el producto, el trabajo de diseño UX continúa. Se recopila retroalimentación de los usuarios, se monitorean las interacciones y se implementan mejoras continuas para optimizar la experiencia.

Ejemplo práctico de Diseño UX
Imaginemos que estás diseñando una aplicación de compras en línea. El diseño UX comienza con la identificación de las necesidades de los usuarios. ¿Qué buscan los usuarios al ingresar a la aplicación? ¿Cómo desean navegar por los productos? ¿Cuál es el proceso ideal para agregar productos al carrito y realizar el pago sin complicaciones?
Durante la fase de diseño UX, se definiría una estructura de navegación sencilla: una barra de búsqueda visible, categorías claras de productos, un carrito de compras accesible en todo momento y un proceso de pago en pocos pasos. Además, se realizarían pruebas de usabilidad para asegurar que el flujo de navegación sea intuitivo y que los usuarios no se sientan perdidos en el proceso.
Si todo está diseñado de forma que los usuarios puedan encontrar lo que necesitan rápidamente y realizar la compra de forma sin fricciones, su experiencia será satisfactoria y es más probable que regresen o recomienden la aplicación.
UX en productos físicos y servicios
Aunque muchas veces se asocia el diseño UX a productos digitales, su principio subyacente puede aplicarse en cualquier tipo de producto o servicio. Por ejemplo, en el diseño de un producto físico como un electrodoméstico, el diseño UX se enfocaría en cómo el usuario interactúa con el dispositivo: ¿es fácil de usar? ¿los botones están bien ubicados? ¿las instrucciones son claras?
De igual forma, en el ámbito de servicios, el diseño UX puede optimizar la experiencia del cliente en áreas como la atención al cliente, el proceso de reserva de un hotel o la compra de un billete de avión. La clave es hacer que la interacción sea lo más fluida y agradable posible, minimizando cualquier fricción o punto de frustración.
Definición del Diseño UI
El diseño UI se enfoca en la apariencia visual de una interfaz y en cómo los usuarios interactúan con los elementos gráficos dentro de un producto digital, como una página web o una aplicación. A diferencia del diseño UX, que se centra en la funcionalidad y la estructura de la interacción, el diseño UI tiene como objetivo que la experiencia visual sea atractiva, intuitiva y funcional.
El diseño UI abarca todos los aspectos visuales del producto, como los colores, las tipografías, los iconos, los botones, y la disposición de los elementos en pantalla. Un buen diseño UI no solo debe ser estéticamente agradable, sino también debe facilitar una navegación clara, fluida y eficiente, guiando al usuario hacia sus objetivos sin generar confusión.

Componentes clave del Diseño UI
- Colores: Los colores juegan un papel crucial en el diseño UI, no solo desde el punto de vista estético, sino también en términos de funcionalidad y accesibilidad. Una paleta de colores bien elegida puede transmitir emociones, mejorar la usabilidad y garantizar que la interfaz sea legible para personas con diferentes niveles de visión. Además, la combinación adecuada de colores facilita la jerarquía visual y la navegación.
- Tipografía: La tipografía incluye la elección de las fuentes, tamaños y estilos de texto que se utilizan en la interfaz. Es esencial que las fuentes sean legibles, coherentes y adecuadas para el contexto del producto. El diseño de tipografía también juega un papel en la jerarquía visual, destacando títulos, subtítulos y texto de contenido de manera clara.
- Iconos y Gráficos: Los iconos son representaciones visuales de acciones, objetos o conceptos. Un diseño UI eficaz utiliza iconos intuitivos que los usuarios pueden entender sin necesidad de explicaciones adicionales. Los gráficos y las imágenes también pueden ser utilizados para enriquecer la experiencia visual, siempre que se mantenga la coherencia con la estética general.
- Botones y Controles: Los botones son uno de los elementos interactivos más importantes en el diseño UI. Un buen botón debe ser visualmente destacado, indicar claramente su función (por ejemplo, «Comprar», «Enviar») y responder de manera adecuada al ser presionado. El diseño de los botones debe ser coherente en toda la interfaz, con tamaños adecuados y suficiente espacio para evitar clics accidentales.
- Disposición de Elementos (Layout): El diseño de la disposición de los elementos en pantalla se refiere a cómo se organizan los distintos componentes (como menús, botones, cuadros de texto, etc.). Un diseño de layout bien estructurado facilita la navegación, mejorando la usabilidad y la eficiencia de la interacción. Los elementos deben estar organizados de manera lógica, con suficiente espacio en blanco para evitar el desorden visual.
Ejemplo práctico de Diseño UI
Imaginemos una aplicación de streaming de música o video, como Spotify o Netflix. El diseño UI en este caso se centraría en cómo se presentan visualmente los botones, menús, listas de reproducción y otras opciones.
- Colores: Los botones de reproducción y pausa, por ejemplo, serían de un color destacado que se diferencia de los demás elementos para que los usuarios los encuentren rápidamente. Los colores también pueden establecer el tono emocional de la aplicación (por ejemplo, colores vibrantes para aplicaciones de música, tonos oscuros para aplicaciones de películas).
- Tipografía: Las fuentes seleccionadas para el nombre de los artistas, títulos de canciones o películas deben ser legibles y claras, mientras que los subtítulos deben tener un tamaño adecuado para facilitar su lectura durante la reproducción de contenido.
- Iconos y Botones: Los iconos de reproducción, pausa, adelantar y retroceder son esenciales en el diseño UI de una aplicación de streaming. Estos iconos deben ser simples y universalmente entendidos por los usuarios. Los botones de acción, como «Agregar a lista» o «Favoritos», deben ser fácilmente reconocibles y accesibles.
- Layout: La disposición de los elementos visuales debe ser clara y funcional. Las opciones de búsqueda, listas de contenido y menús deben estar organizadas de forma que los usuarios puedan encontrar rápidamente lo que buscan sin sentirse abrumados.

Accesibilidad y Diseño UI
Un aspecto fundamental del diseño UI es la accesibilidad. Esto implica garantizar que la interfaz sea usable para personas con discapacidades, como deficiencias visuales o problemas de movilidad. El diseño UI accesible debe considerar elementos como el contraste de los colores, la legibilidad de las fuentes, la compatibilidad con tecnologías asistivas (como lectores de pantalla) y la capacidad de navegar sin un ratón, solo con teclado o gestos.
La relación entre Diseño UI y Diseño UX
Aunque el diseño UI se centra en la apariencia visual, no puede separarse del diseño UX. Ambos son esenciales para crear una experiencia de usuario exitosa, pero tienen objetivos diferentes.
- Diseño UX se ocupa de la estructura, la funcionalidad y la experiencia general del usuario con el producto, asegurando que el flujo de interacción sea lógico y eficiente.
- Diseño UI se enfoca en cómo se presenta visualmente esa estructura y funcionalidad, haciendo que la experiencia sea atractiva y fácil de usar.
Ambos trabajan juntos para crear un producto que no solo funcione bien, sino que también sea agradable y fácil de usar.
Principales Diferencias entre UX y UI
El diseño UX y UI trabajan en conjunto, pero sus enfoques son distintos. UX se enfoca en la estructura, la funcionalidad y la facilidad de uso, mientras que UI mejora la presentación visual y la interacción con la interfaz.
UX es estratégico y se basa en la investigación del usuario. Se encarga de definir cómo se organiza la información y cómo se navega dentro del producto. UI, en cambio, se encarga de la estética, asegurando que los elementos sean visualmente atractivos y coherentes con la identidad de la marca.
Un ejemplo práctico es el diseño de una aplicación móvil. UX define el recorrido del usuario, asegurando que las opciones sean accesibles y claras. UI se encarga de diseñar los botones, los colores y la tipografía para que la interfaz sea agradable y fácil de entender.
Ambos son esenciales para el éxito de un producto digital. Un buen UX sin un diseño UI atractivo puede hacer que la interfaz parezca aburrida o poco intuitiva. Un UI bien diseñado sin una estructura UX clara puede resultar en un producto bonito pero difícil de usar.
¿Por Qué Importa la Diferencia entre UX y UI?
Comprender la diferencia entre UX y UI es crucial para diseñadores, desarrolladores y dueños de negocios. Ambos conceptos influyen en la satisfacción del usuario y en el éxito de un producto digital.
Un UX bien implementado garantiza que el usuario pueda interactuar de manera eficiente con el producto, mientras que un UI atractivo mejora la percepción y la usabilidad. Si no se equilibran correctamente, pueden surgir problemas como interfaces confusas o estéticamente agradables pero poco funcionales.
Ejemplo de errores comunes: si una tienda en línea tiene un diseño UI atractivo pero un proceso de compra complicado, los usuarios abandonarán la compra. Si la estructura UX está bien definida pero los botones no son visibles o atractivos, la experiencia será poco intuitiva.
Entender y aplicar ambos enfoques permite crear productos digitales que no solo sean visualmente agradables, sino también eficientes y accesibles.

Cómo Trabajan en Conjunto el UX y el UI
UX y UI se complementan para ofrecer una experiencia digital satisfactoria. Mientras UX define la estructura y la funcionalidad, UI se encarga de la estética y la interacción visual.
Un buen ejemplo de esta colaboración es el diseño de una plataforma de aprendizaje en línea. UX define la navegación y la facilidad de acceso a los cursos, mientras que UI diseña una interfaz atractiva con colores, tipografías y botones intuitivos.
Cuando ambos elementos trabajan en armonía, el resultado es un producto digital que no solo se ve bien, sino que también es fácil de usar y satisface las necesidades del usuario.
Conclusión
El diseño UX y UI son disciplinas distintas pero complementarias. UX se centra en la experiencia y la funcionalidad, mientras que UI se encarga de la estética y la interacción visual. Comprender estas diferencias permite desarrollar productos digitales más eficientes y atractivos. Un equilibrio entre UX y UI garantiza que las interfaces sean intuitivas, accesibles y visualmente agradables. Invertir en un diseño bien estructurado mejora la experiencia del usuario y aumenta la efectividad del producto, asegurando su éxito en el entorno digital.